Mobile app development has grown in the wake of COVID-19’s need for customized lifestyle and communication apps. In contrast, designing apps for both iOS and Android require two different teams and skill sets.
Is there a way out of this jam? Examples of cross-platform mobile app solutions include Facebook’s React Native and Google’s Flutter. Which is superior, Flutter vs React Native?
This article will examine some of the most popular mobile applications built on both Flutter and React Native and evaluate their respective strengths and weaknesses. Besides this, at the end of this essay, you will understand the advantages and disadvantages of Flutter vs React Native.
What is Flutter?
Dart-based Flutter is a cross-platform, reactive, open-source mobile development framework. Google created the Dart and Flutter frameworks, which are now used in many of the company’s most critical applications. In May of this year, it was released as an alpha version. Compared to React Native, Flutter is a much younger platform. It has been a few months since Google’s most recent release, which was in May 2021, but Google has been releasing new versions every few months.
Reactive programming, development, and installation are a few of Google’s Flutter’s highlights.
Apps Created with Flutter
Thanks to Flutter, we have come to know and love several well-known apps. First things first:
- Google Ads: With Google Ads, you do not even have to put down your phone to run your ad campaigns! Tracking your advertising has never been easier, thanks to Google Advertisements’ live notifications, real-time bidding, and vast analytics.
- Cryptograph: You can monitor the performance of thousands of cryptocurrencies, such as Ethereum and Bitcoin, using Cryptography software. Each currency has its own rate map and market history.
- Postmuse: If you are in marketing or social media, you have used Postmuse to make your content stand out. This tool may add unique image quality, calligraphy, story templates, and more to your content.
Reactive Programming with Flutter
Flutter is described as a reactive framework, but what does it mean? Consider the advantages of reactive programming for Mobile app development.
Consider the following scenario: you want to send a request to a server and then act on the return. A billion-dollar blunder can be avoided if you act before you have a response, that is before you have an object. This was one of Kotlin’s primary goals, and if you are familiar with Android and Java, you will recognize it.
Several software parts must respond to streams of user clicks and inquiries if the data is received asynchronously. Another way of putting it? Chaos reigns supreme in the absence of reactive programming. This challenge led to the development of the Dart language’s reactive programming.
Setup and Development of the Flutter Framework
Flutter applications are built from the ground up using widgets. Components in React Native are called widgets. Most of the pre-built widgets in Flutter adhere to material design standards. When it comes to React, there is a stateless and a stateful type of component.
Because Flutter’s widgets are not adaptive, you will have to make your own adjustments to accommodate for the changes between platforms.
The learning curve for Flutter is low. Create an environment variable that points to a certain location in the unzipped Flutter folder after downloading and unzipping the package. Download Android Studio and set up an emulator if you do not plan to use your phone for this purpose.
With Flutter’s Hot Reload feature, you can quickly reload your app with any changes you make while working, allowing you to develop your app from scratch at a faster pace. Moreover, there are just three official Flutter-supporting tools: Android Studio, IntelliJ Idea, and Visual Studio Code.
Flutter UI (User Interface) components
Flutter has a greater number of components than React Native. The framework includes a wide range of UI rendering components, navigation, libraries, API (Application Programming Interfaces) access, and other tools to help you build high-quality apps. The program’s numerous widgets make it simple to keep the UI on Android and iOS devices up to date.
Flutter’s performance
Flutter takes a different approach to performance than React Native or Native Script. Compiling Flutter’s code requires the arm C/C++ library. This raises the performance to that of a native language and makes it more like a machine language. It compiles the complete program as opposed to just the UI components, like React Native.
As a result, many believe Flutter has the upper hand over Dart in terms of performance.
Given the smooth 60 fps frame rate, this is not surprising.
Flutter’s documentation
Flutter has an active community and good documentation. Thanks to the kind and knowledgeable support staff, it is easy to start with Flutter. Although the documentation is thorough, keep in mind that it may be difficult to understand if you are unfamiliar with programming. In addition, several customers have complained that the documentation does not address common issues.
Flutter architecture
Several developers are unsure about the best architecture to adopt for their application because Flutter is new. Architectures like this are quite common within the Flutter community.
BLoC architecture is a form of design that makes extensive use of (Business Logic Component). As Google explained at DartConf2018, the architecture calls for moving presentation-layer business logic into business logic components. There are a lot of RxDart and streams in the BLoC design (Reactive Dart).
Using Redux/Flux, which is possible with some Flutter packages, is an option. If you are new to Flutter and just want to develop a few simple apps, look no further.
Pros & Cons of Flutter
Pros of Flutter
- Simple bug fixing and experimentation because of Hot reload.
- You can utilize the same codebase for testing and issue fixing.
- Because of the layered architecture, flexibility and control are enhanced.
- Great documentation
- The usage of a separate user interface helps to keep mistakes to a minimum.
- Easy-to-follow designs
Cons of Flutter
- Various frequent flaws in this young framework are tough to fix.
- A large amount of time and storage space is required to download and install an app.
- Dart’s programming language, framework libraries, and support are excellent; however, native development is more efficient.
When Is Flutter Appropriate?
- Constraints on the budget
- There is a time constraint on this project.
- Apps that are easy to utilize
- The practice of continuously refining something through iteration (Hot Reload)
What is React Native? [Definition]
Cross-platform mobile programming is commonly considered as the world champion because of Facebook’s React Native. Using a single codebase, you can design apps for both iOS and Android using the React Native JavaScript framework. Originally developed by a team at Facebook during a hackathon in 2013, React Native was made available to the public in 2015.
Apps Created with React Native
Instagram:
As we all know, Instagram is a social networking platform that allows users to publish photos, videos, and stories to their feeds. Instagram began integrating React Native with a basic user interface using Push Notifications and WebView. 85% to 98% of the code was shared, which sped up the development process.
Walmart:
120 million individuals use Walmart’s app every month. With React Native, the retail behemoth recently changed its mobile app code, citing advantages such as enhanced performance and efficiency.
Tesla:
With the help of an app developed by Tesla, electric car owners and enthusiasts may more easily identify and diagnose faults with their vehicles. The app has some influence over the vehicle’s movement, which is surprising!
Development and Installation
React Native uses the react-native library’s set of components for mobile development rather than web components like Div and H1. React Native uses a virtual DOM (Document Object Model) to communicate with native UI elements. Even though Flutter has more widgets, React Native has adaptive components.
Get started with React Native by downloading and installing the npm package create-react-native-app. One of the best aspects of React Native development is Expo integration. You do not need an internet connection with Expo to run your code on the go. A QR code on the terminal will suffice instead.
Documentation
React Native’s documentation is more comprehensive and user-friendly than Flutter’s. A sample of official documentation is as follows:
- Proper explanation
- Guides
- Native module installation is a popular cross-platform development topic.
User-Interface related elements
Compared to Flutter, React Native’s component set is much smaller. In contrast, it renders the user interface and relies on third-party libraries to access the native modules of its operating system. React Native has a reputation for being highly reliant on third parties.
Performance
In contrast to Flutter, React Native employs a different strategy. No C/C++ or native language was used to write the entire application. If you are going to use JavaScript, you will need a separate thread for the UI components and a bridge to communicate with native modules for any actions that need to be taken. Unfortunately, the most time-consuming step is requiring the modules and starting JavaScript. While React Native may be superior to hybrid solutions like Ionic or Cordova, Flutter outperforms them.
Our experts can help you in developing your next world-class apps.
React Native, on the other hand, has a lot going for it. Performance can be improved by a variety of optimizations, such as lazy requiring, lazy native module loading, and incremental cache reads.
Architecture
React/React native applications are built using Flux and Redux architecture patterns. The framework’s designer, Facebook, created Flux, whereas the community at large prefers Redux. A single area named Store is where all your app’s data is kept and accessed. Your software components are stateless to the maximum extent possible as a result. Context API, a new state management feature in React, is another option.
React Native’s benefits
- The basic packages are extensive because of the usage of the widely utilized JavaScript language.
- One codebase: Developers can work on multiple apps simultaneously instead of creating an app for each device.
- The ability of developers to make decisions on their own leads to better reuse and lower costs.
- Relative Maturity
- A large and active community
- It is easy to learn for react developers.
Drawbacks of React Native
- Developers that are fluent in the native language are still in demand.
- In comparison to Flutter, it is a sluggish runner-up.
- Troubleshooting issues
- As the number of components in the base system has decreased, more packages and libraries have been abandoned.
- The size of apps with a non-native user interface is greater than that of apps with a native UI.
React Native: When Is It the Right Choice?
- Complex and Big projects
- Cross-platform apps that are difficult to use
- Same code for both mobile and desktop applications.
- Less-experienced developers might benefit from the extensive documentation support.
Which is superior, Flutter or React Native? A Contrast Between the two
So, how do you decide between React Native and Google Flutter as a development framework? We have put up this quick comparison tool to assist you:
| Technology | React Native | Flutter |
|---|---|---|
| The Programming Language | JavaScript | Dart |
| The Components Library | Large inclusive library | Small library |
| Performance | Performance has been slowed by JavaScript bridging. | High-quality and fast. |
| Adaptive Components | Some can be adapted automatically | There is no method to customize the components. The system must be manually configured. |
| Learning Curve | The learning curve is low if you have already dealt with React or JavaScript. | Reactive programming is difficult, and you will have to master Dart as well. |
| Ecosystem | Technology has matured to the point that many major corporations employ it in their manufacturing processes all over the world. There is a plethora of options to choose from. | Fewer programming packages |
| Hot Reload | Supported | Supported |
| Created with the help of | ||
| The underlying framework | Flux and redux | BLoC |
| First Release | Jan 2015 | May 2017 |
Will Flutter replace React Native?
As of May 2021, Flutter was getting close to being more popular and used than React Native. But let’s check the numbers.

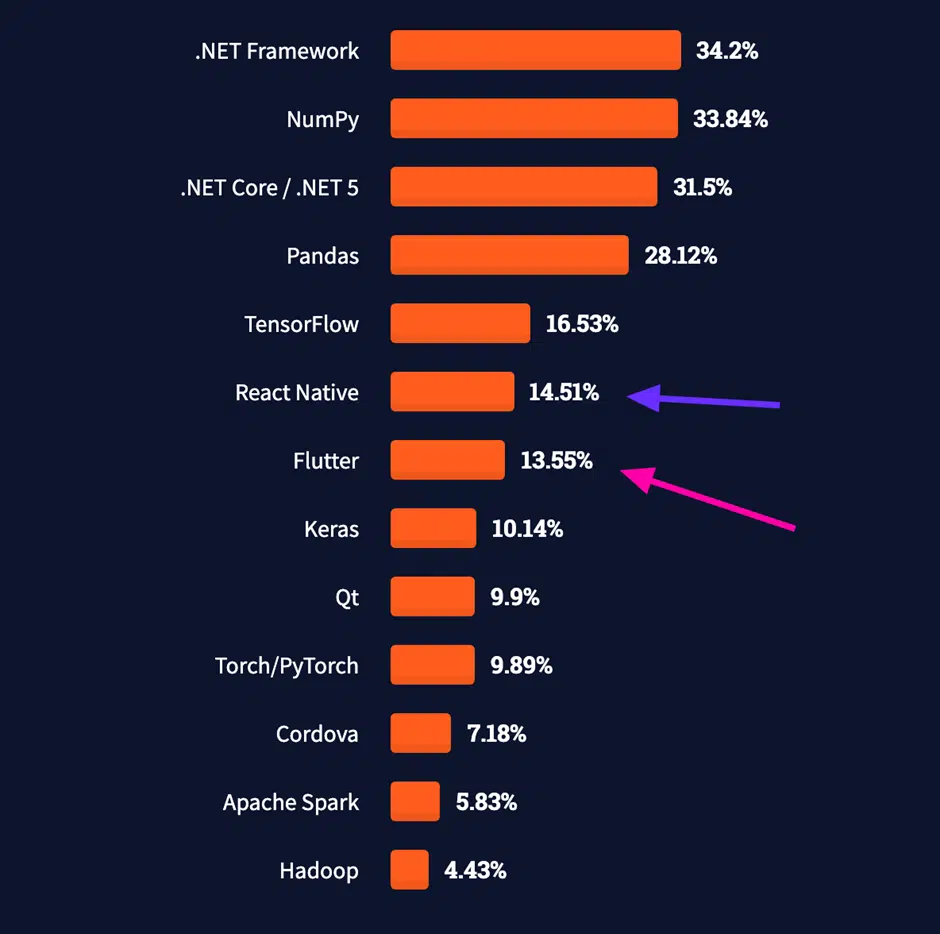
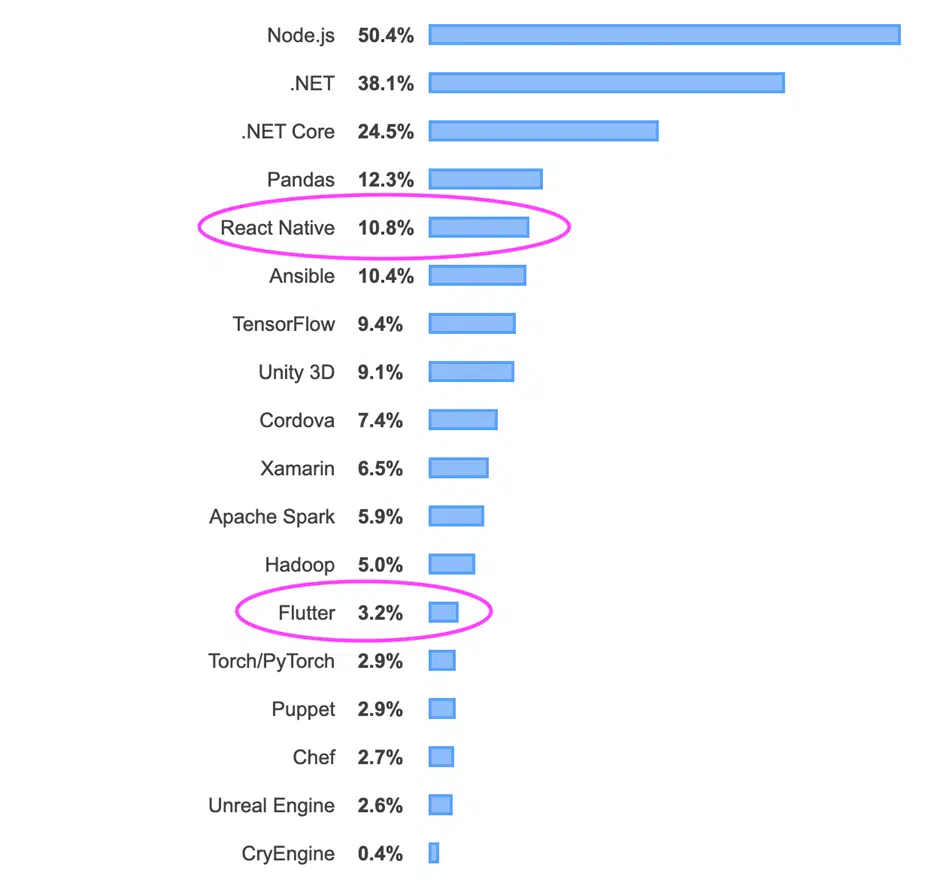
In the “Most Popular Technology – Other Frameworks” category of the Stack Overflow Survey 2021, Flutter is almost as popular as React Native.
In 2019, Flutter was almost at the bottom of the list of most popular words. So, technology is moving quickly to catch up.

Developers who participated in the 2019 Stack Overflow Survey said Flutter was near the bottom of the list of most-used languages.
This year’s Stack Overflow Survey 2022 submissions are closed, so soon, we’ll get an update on the Flutter vs. React Native debate among developers who use these technologies in commercial projects and elsewhere.
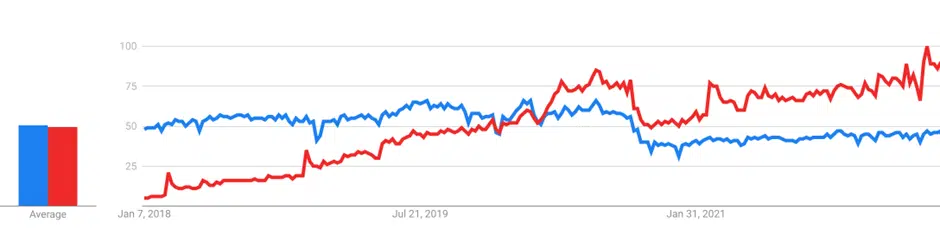
When you look at the results on Google Trends, you can see that the two are in a fierce battle.
After over two years of catching up to React Native, Flutter became a more popular search term worldwide in April 2020 and has stayed that way through 2022.

Trends in how popular Flutter (red) and React Native (blue) are around the world (2018–2022). Google Trends is the source.
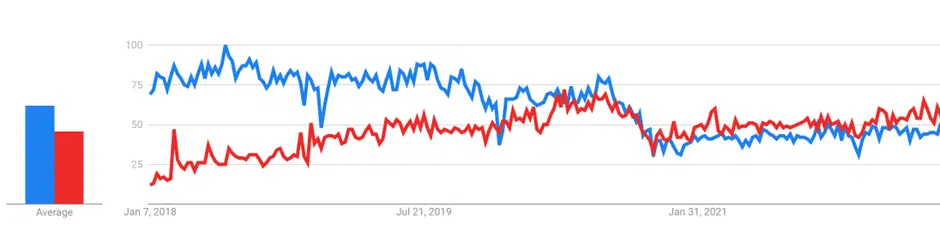
This is clear from the trend curve starting in January 2021. But right now, Flutter is a little bit ahead of React Native.

Trends in the United States for Flutter (red) and React Native (blue) (2018–2022). Source: Google Trends.
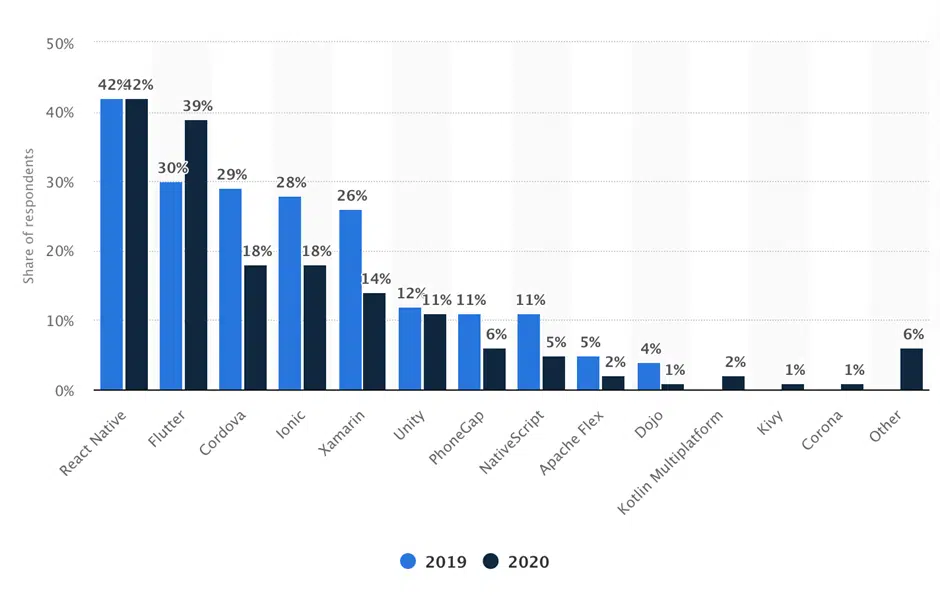
According to Statista’s survey, Flutter and React Native are tied for first place in the 2020 battle.

In 2019 and 2020, developers worldwide will use cross-platform mobile frameworks. Sourve: Statista.
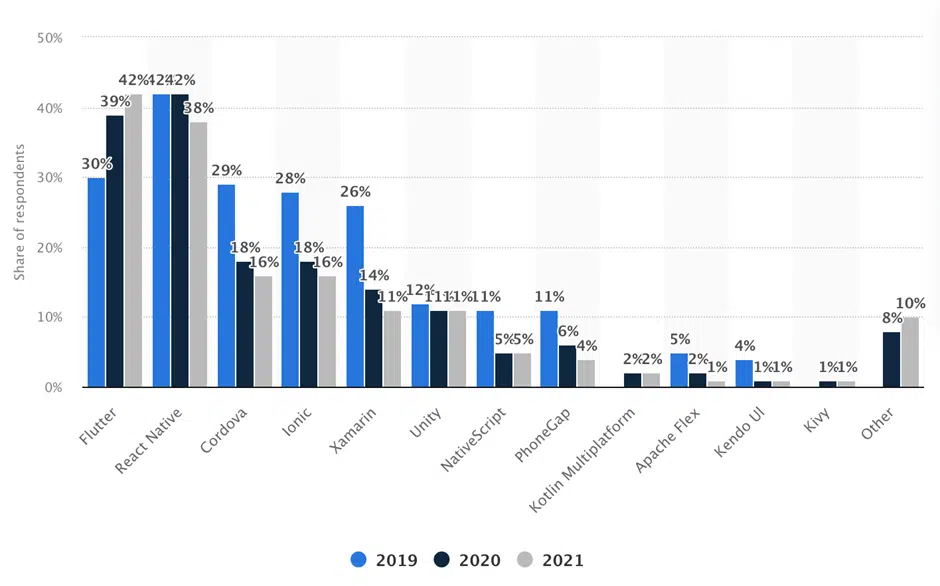
Statista’s study says that in 2021, Flutter will be the best cross-platform mobile development framework. Flutter is better than React Native by 4%. Flutter has 42% of the market, while React Native only has 38%.

From 2019 to 2021, many developers worldwide used cross-platform mobile frameworks. Source: Statista.
Best Use Cases for Flutter and React Native
If you want to simplify a complex mobile app prototyped quickly, React Native and Flutter are excellent choices. However, native development may be preferable for creating enterprise-grade mobile applications due to the importance of achieving pixel-perfect designs, top-notch performance, and instant deployment of native functionality.
This isn’t to argue that large, complicated apps can’t benefit from using Flutter or React Native. But remember that both technologies may cause additional work in the long term.
Because of the unstable nature of the React Native ecosystem, the difficulty in recreating defects, and the necessity of writing bridges for platform-specific capabilities, Airbnb, for example, switched to native development this year.
It’s important to carefully weigh the costs and benefits of each technology when deciding what tech stack to use.
When Is Flutter the Best Option?
- Flutter can be a good option if you know Dart or are willing to learn it.
- To create programs that offer a fantastic user interface.
- If the applications’ performance is more important than their size.
- Flutter is great if you need to detect and fix errors quickly, and its widgets come in handy if you need to design apps quickly with minimal customization needs.
When Should You Use React Native?
- JavaScript developers should use React Native to write programs that run on several platforms. Additionally, JavaScript is less complicated to study and master than Dart.
- If you want to use the same bespoke parts in other programs.
- JavaScript’s rich library support is ideal if your application has specific needs, such as a need for substantial personalization,
- If the application you wish to develop has to look differently on several platforms.
Key Takeaways
Flutter and React Native are two of the most popular options for creating apps that function across multiple platforms. Both frameworks are very young, yet they are being welcomed enthusiastically by programmers.
However, Flutter and React Native are engaged in a war to demonstrate their superiority. This article compares and contrasts the two mobile app development frameworks, Flutter and React Native.
Flutter is also rapidly catching up to React Native. Facebook, on the other hand, is always pushing to enhance the functionality of its cross-platform developer framework. This means that the outcome of the React Native vs. Flutter argument won’t be known for a while.
Conclusion
There are benefits and drawbacks to both Flutter and React Native, but the goal is to eliminate the divide between the two frameworks (Android and iOS). According to several industry insiders, the future of mobile app development is predicted to be Flutter. With some of today’s most beautiful apps, such as Facebook and Instagram, React Native wins hands out. What is the practical details of the matter here? Think about your needs before you choose a platform because they all serve various purposes.
Our experts can help you in developing your next world-class mobile apps.
Frequently Asked Questions
Is Flutter Better than React Native?
Flutter has been gaining ground in recent years, likely due to the fact that it is simpler to implement. It’s worth noting that there are more workarounds for GitHub issues than for similar problems in React Native. The lack of available Flutter developers is not a trivial omission.
Is Flutter the future?
There are some issues with Flutter, and the community is working to fix them. So, in the future, we can anticipate being more robust and error-free, which will undoubtedly help it emerge as the future of cross-platform application development.
Is Flutter better than React Native in 2023?
Cross-platform application development frameworks like React Native are becoming more important for developers in 2023 and beyond as mobile app developers shift their focus away from native Android and iOS development.
Which has better UI, React Native or Flutter?
Flutter development is less difficult than React Native. In most cases, hot reload in Flutter is superior to rapid refresh in React Native. Besides this, you can use their excellent debugging, profiling, and widget tree inspection tools to find and fix bugs and optimize performance.